記事を書く準備が整ったら、いよいよ記事を書いていきます。 WordPress(バージョン5.0以上)では文字に装飾をしたり、レイアウトを変更できたり、手軽にいろいろな事ができますが、まずは基本的な事として、文章の書き方と画像の挿入の仕方を説明していきます。
ブロックについて
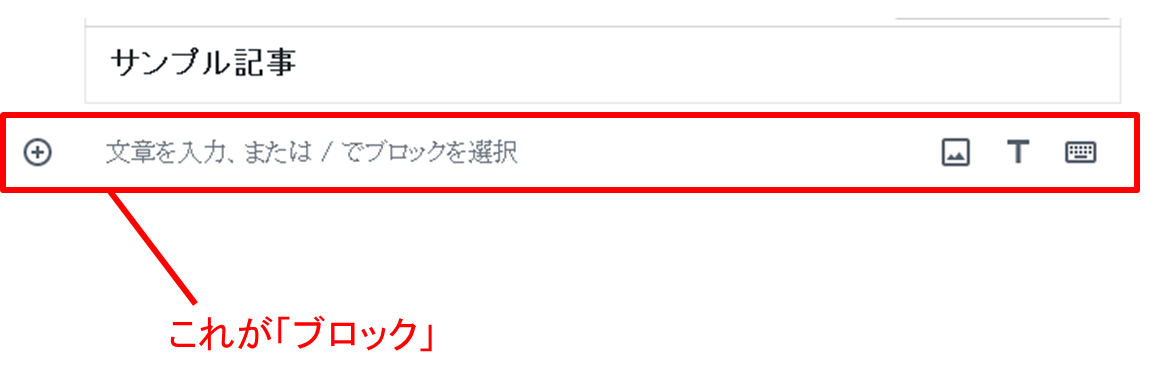
文章の書き方の前に覚えるべき事が「ブロック」というものです。WordPressバージョン5.0から、記事を編集するエディターが通称「Gutenberg(グーテンベルク)」と呼ばれるブロックエディタに変わりました。ブロックエディタというだけあって、ブロックを組合せて記事を作っていくエディタになります。

この「ブロック」に文章を書いたり、画像を入れていったりします。とりあえず、「ブロック」というものがあるのかぁと思っておいて下さい。
文章の書き方
それではいよいよ文章を書いていきましょう。
文章を入力する
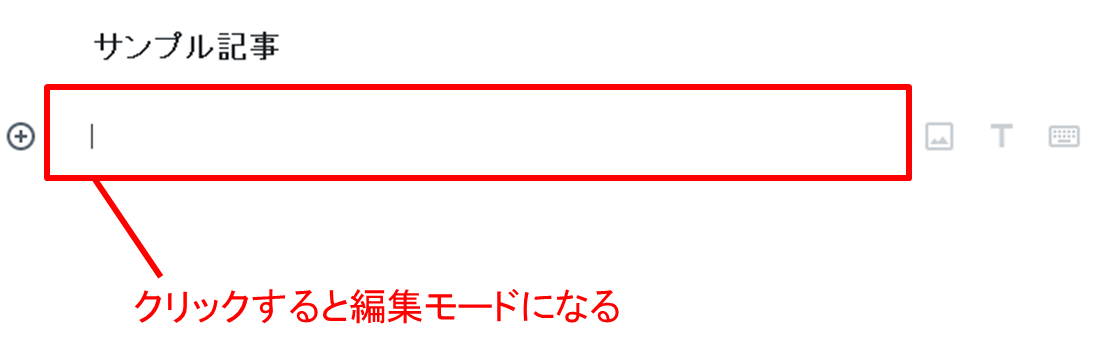
空のブロックには「文章を入力、または / でブロックを選択」と薄く書いてあります。その辺りをクリックすると、カーソルが「|」となって文章を打ち込める編集モードになります。

実際に文章を入力していきましょう。

段落について
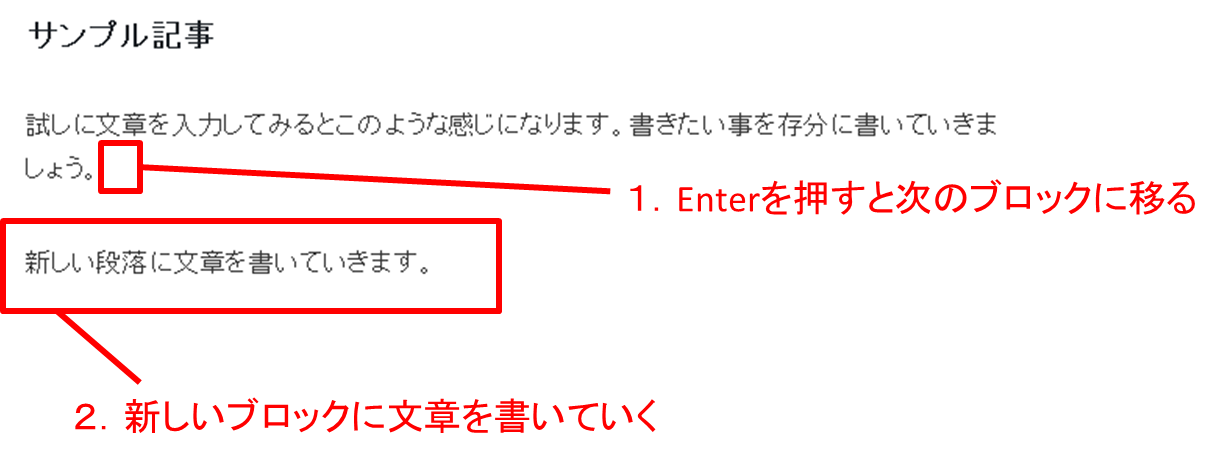
一つのブロックに文章を書き続ける事もできますが、それだと読みにくくなってしまう為、普通は段落を分けて書いていきます。段落の分け方は簡単です。一つのブロックにつき一つの段落なので、段落を分けるときは新しいブロックに文章を入力します。
新しいブロックを増やしてそこに文章を入力するのはシンプルに「Enter」を押せばOKです。改行する感覚ですね。

「Shift+Enter」を押すと、同じ段落内で改行をする事ができます。ただ、これはあまり使わない方が良いです。理由は2つあります。1つはスマホだと機種の表示幅により改行がおかしな事になり見えにくくなる事。もう1つはSEO的に不利になる事。一度、長い文章の記事を書くと後から修正するのは大変です。「Shift+Enter」の改行は使わないように心がけましょう。
画像の入れ方
続いて画像の入れ方です。
画像用ブロックを用意する
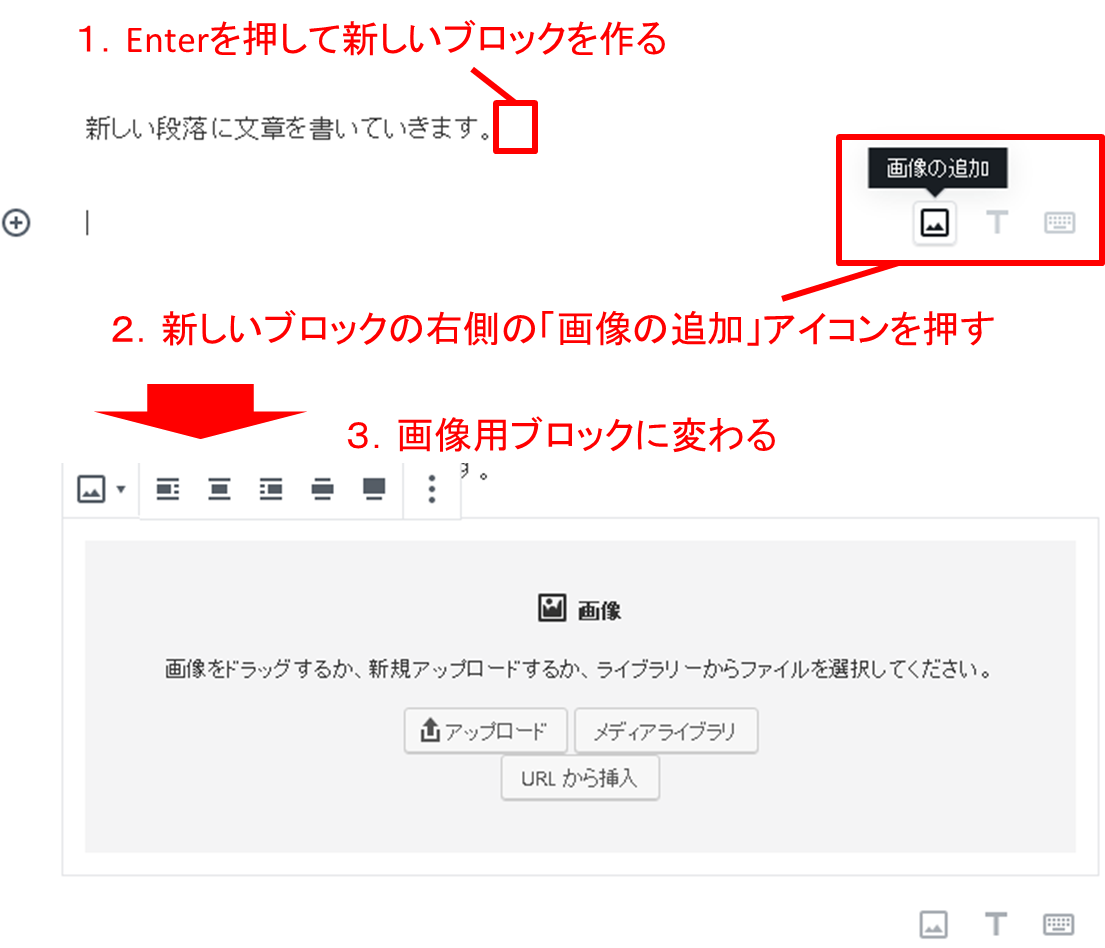
画像も文章と同じく、ブロックに入れていきます。いくつかやり方はありますが、ここでは「Enter」で作ったブロックを画像ブロックにする方法をご紹介します。
文章を書いていた流れで画像を入れる際にやりやすい方法です。文章を書いたあと、「Enter」を押して新たなブロックを作ります。マウスのカーソルを新たなブロックに当て、右側の「画像の追加」アイコンをクリックすると、画像用のブロックになります。

画像を追加する
画像の追加方法は3パターンあります。
画像をドラッグする
画像ブロックの中に画像をドラッグ&ドロップします。フォルダから画像を放り込むイメージです。
新規アップロードする
画像ブロックの「アップロード」ボタンを押して、追加する画像ファイルを選択します。
ライブラリから選ぶ
既にWordPress内にアップロードされている画像から選択する方法です。画像ブロックの「メディアライブラリ」を押すと、WordPressにアップロード済の画像一覧が現れるので、記事に挿入する画像を選びます。
代替テキストを入力する
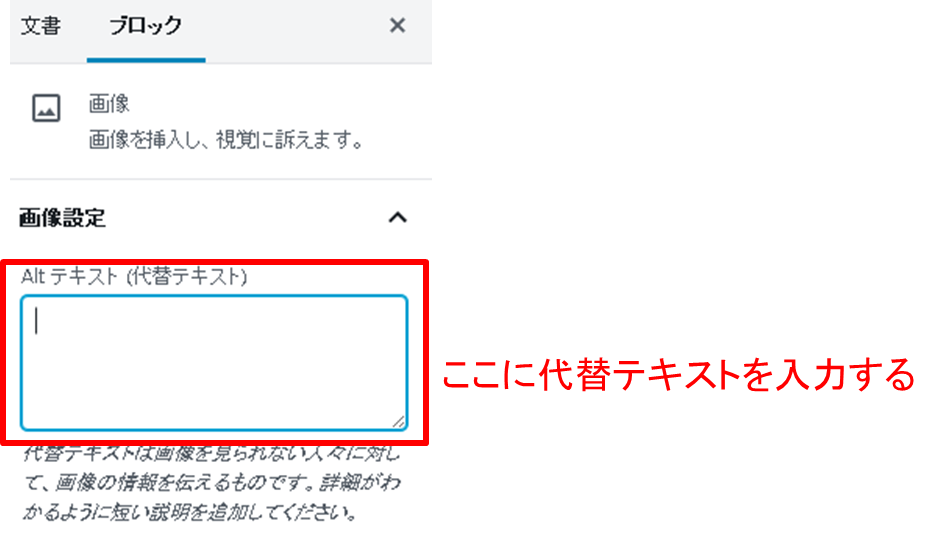
画像を追加したらAltテキストと呼ばれる代替テキストを入力しておきます。代替テキストは画像が表示されないときや画像が見られない人の為の画像情報となります。ユーザビリティの他にもSEO的な効果もあると言われているので、入力する癖を付けましょう。
代替テキストは画像を追加したあと右側に現れる「画像設定」-「Altテキスト」に入力します。

まとめ
記事の書き方基本編は以上になります。これで文章を書いて画像を入れる事が出来るようになったかと思います。
まずは文字と画像を使って、記事をいくつか書いてみてください。

